
Sadržaj
- Tematske datoteke i mape
- Mapiranje URL-ova na predloške
- Tekućina: osnove
- Razumijevanje proizvoda.tekućina
- Izlaz
- Logika
- Filteri
- Što je sljedeće?
- Daljnji resursi i nadahnuće
Tijekom posljednjih nekoliko tjedana razvijao sam temu Shopify za tvrtku Viewport Industries, tvrtku Elliot Jay Stocks i osnovao sam prošle godine. Shopify smo odabrali iz nekoliko razloga:
- Omogućuje nam prodaju i digitalnih i fizičkih proizvoda
- Potpuno je hostiran, što znači da nema servera o kojima biste trebali brinuti
- Podržava brojne pristupnike za plaćanje koji se lijepo integriraju s našom bankom
- Temelji se na temi, što znači da možemo lako ponovno upotrijebiti HTML, CSS i JavaScript naše postojeće web stranice
Shopify koristi mehanizam predložaka pod nazivom Liquid za izlaz podataka iz vaše trgovine u vaše predloške. Tekućina je možda jedan od sastojaka Shopify teme koju prije niste koristili, a može biti neupotrebljiva. Ali dobra vijest je da zaista nije tako teško započeti s tim.
Ako ste ikada koristili Smarty, ERB ili Twig, ono što slijedi bit će vam poznato. Ako ne, ne brinite: pitanje je samo učenja nekoliko jednostavnih pravila. Nakon što dodate Liquid vještine u svoj alat za web razvoj, moći ćete u kratkom vremenu početi graditi teme za klijente.
Tematske datoteke i mape
Teme Shopify nisu ništa više od niza datoteka (HTML datoteke s nastavkom .liquid, CSS, JS, slike itd.) I mape. Teme mogu izgledati i raditi kako god želite: stvarno nema ograničenja. Evo osnovne strukture teme:
- imovina
- konfiguracija
- rasporedi
- tema.tekućina
- isječci
- predlošci
- 404.tekućina
- članak.tekućina
- blog.liquid
- kolica.tekućina
- sakupljanje.tekućina
- indeks.tekućina
- stranica.tekućina
- proizvod.tekućina
- traži.tekućina
Pomoću ovih datoteka možete stvoriti najosnovnije teme. Naravno, vjerojatno biste željeli dodati neki CSS, JavaScript i nekoliko slika. Stavili biste ih u mapu sredstava. (Vrijedno je napomenuti da vam trenutno nisu dopuštene podmape u vašoj mapi sredstava.)
Da biste saznali više o tome kako teme rade, i da biste saznali više o mapama config i snippets, preporučio bih čitanje teme iz Scratch-a i postavki teme na Shopify Wiki.
Alternativno se možete prijaviti na besplatni partnerski program, stvoriti testnu trgovinu i pregledati jednu od mnogih besplatnih tema dostupnih iz administrativnog područja vaše testne trgovine - samo idite u uređivač tema koji se nalazi u izborniku Teme.
Mapiranje URL-ova na predloške
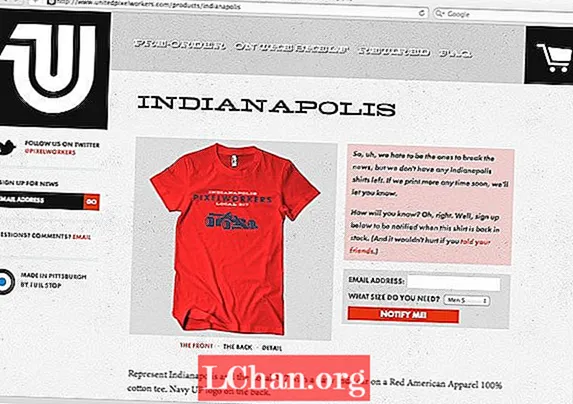
Shopify teme djeluju preslikavanjem trenutnog URL-a na određeni predložak. Na primjer, ako gledamo proizvod koji ima sljedeći URL ...
http://www.unitedpixelworkers.com/products/indianapolis
... tada će Shopify znati koristiti vaš proizvod.tekućina predložak. Zbog toga biste za predloške trebali koristiti samo gore navedena imena datoteka.
Osim što Shopify zna koji predložak treba prikazati u odnosu na trenutni URL, čini nam dostupnim niz vrlo specifičnih varijabli. Oni su poznati kao „varijable predloška“ i omogućuju nam prikaz podataka u našim predlošcima.
Na primjer, u našem predlošku product.liquid imamo pristup prikladno imenovanom proizvod varijabilna. To znači da u našem predlošku možemo navesti ime, opis, cijenu i dostupnost našeg proizvoda. Upotrijebit ćemo kombinaciju tekućina i varijabli predloška za popunjavanje predložaka podacima koji se odnose na naše proizvode.
Potpuni popis dostupnih varijabli predloška posjetite Shopify Cheat Sheet Marka Dunkleya.
Tekućina: osnove
Liquid je tu da nam olakša život kao dizajnera tema. Jedan od glavnih načina na koji to čini je upotreba izgleda. Izgledi su idealni za uključivanje uobičajenih elemenata stranice kao što su zaglavlje, glavna navigacija, podnožje itd.
U mojoj gornjoj strukturi mapa primijetit ćete datoteku koja se zove tema.tekućina u mapi rasporeda. Theme.liquid možete zamisliti kao naš glavni predložak. Svi naši drugi predlošci, poput product.liquid, prikazani su unutar ovog glavnog predloška. Ako želite, možete imati više izgleda, ali zadani bi se uvijek trebao zvati theme.liquid.
Nisam vidio datoteku theme.liquid tvrtke United Pixelworkers, ali možete zamisliti da sadrži oznaku za područja koja su dolje označena crvenom bojom.

Evo kako bi mogao izgledati osnovni theme.liquid izgled:
- ! DOKTIP html>
- html>
- glava>
- {{content_for_header}}
- naslov> Naslov stranice ide ovdje / naslov>
- / glava>
- tijelo>
- {{content_for_layout}}
- / tijelo>
- / html>
Primijetit ćete dvije fraze umotane u dvostruke kovrčave zagrade: {{content_for_header}} i {{content_for_layout}}. Ovo su naši prvi primjeri tekućine u akciji.
Shopify često koristi {{content_for_header}} za dodavanje određenih datoteka u odjeljak head> dokumenta: na primjer, dodavanje koda za praćenje. {{content_for_layout}} tamo će se pojaviti sadržaj našeg predloška mapiranog URL-om. Na primjer, ako pregledamo stranicu proizvoda, naša datoteka product.liquid zamijenit će {{content_for_layout}} u našoj datoteci izgleda.
Razumijevanje proizvoda.tekućina
Sad kad smo prošli kroz osnove izgleda, vrijeme je da pogledamo predložak.Trgovine se tiču proizvoda, pa pogledajmo proizvod.tekućina.
Evo vrlo jednostavnog, ali funkcionalnog primjera predloška product.liquid.
- h2> {{product.title}} / h2>
- {{ opis proizvoda }}
- {% ako je product.available%}
- obrazac action = "/ cart / add" method = "post">
- odaberite id = "product-select" name = ’id’>
- {% za varijantu u product.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- {% endfor%}
- / odaberite>
- input type = "submit" name = "add" value = "Dodaj u košaricu" id = "purchase" />
- / obrazac>
- {% else%}
- p> Ovaj proizvod nije dostupan / p>
- {% završi ako %}
Ovdje je na djelu niz ključnih koncepata Liquid. Pogledajmo ih redom.
Izlaz
Prvi redak koda sadrži frazu {{product.title}}. Kada se generira, na taj će se način prikazati naslov proizvoda, koji kao što sada znate određuje URL. U primjeru United Pixelworkers dolje, naslov proizvoda je jednostavno 'Indianapolis'.

Liquid koristi format sintakse točke. U ovom se slučaju {{product.title}} izjednačava s varijablom predloška proizvoda i njegovim atributom naslova. Opis proizvoda možemo dati na isti način pomoću {{ opis proizvoda }}.
To je u tekućem smislu poznato kao izlaz. Sav izlaz označen je dvostrukim kovrčavim zagradama, kako slijedi: {{vaš_izlaz}}.
Logika
U sljedećem retku koda primijetit ćete izjavu u kovrčavoj zagradi nakon koje slijedi%: u ovom slučaju, {% ako je product.available%}. Ovo je još jedan važan koncept u tekućini poznat kao logika. Dalje, primijetit ćete {% else%} i na kraju izjave {% endif%}.
Ovaj ako izjava omogućuje nam diktiranje onoga što prikazuje naš predložak, na temelju jednog ili više uvjeta: u ovom slučaju, je li naš proizvod dostupan ili ne. To zapravo kaže: „ako je naš proizvod dostupan, pokažite podatke koji se odnose na njega; u suprotnom prikaži poruku kojom obavještavaš korisnika da je nema na skladištu ”.
Sve logičke izjave u Liquidu koriste oznaku postotka kovrčavih zagrada, tj. {% If ...%}. Sjetite se samo da na odgovarajući način zatvorite izjave ili ćete naići na probleme. Na primjer:
- {% ako je product.available%}
- Pokaži ovdje gumb Dodaj u košaricu
- {% else%}
- Prikažite poruku o tome kada će proizvod biti sljedeći dostupan
- {% završi ako %}
Filteri
Tekućina nam omogućuje manipuliranje našim izlazom na nekoliko načina. Jedno od njih je korištenje filtara. Sadržaj koji uđe u filtar izlazit će s druge strane izmijenjen na specifičan način.
Gledajući gornji primjer product.liquid, primijetit ćete {novac}. Varijanta je izraz koji se koristi za opis varijacije proizvoda: na primjer, različite boje i veličine. Ono što je ovdje zanimljivo jest da pomoću filtra mijenjamo izlaznu cijenu - u ovom slučaju, pomoću novčanog filtra. To će rezultirati dodavanjem simbola valute trgovine na prednju stranu cijene.
Ostali filtri uključuju strip_html, koji će iz određenog dijela teksta ukloniti sve HTML oznake i slučaj, što će ga pretvoriti u velika slova.
Također možete zajedno pridružiti filtre. Na primjer:
- {article.content}
U ovom slučaju uzimamo atribut sadržaja varijable predloška članka i prosljeđujemo ga filtru strip_html i na kraju filtru skraćivanja. Primijetit ćete da nam filtar za skraćivanje omogućuje da odredimo koliko dugo želimo da konačni izlaz bude: u ovom slučaju 20 znakova.
Filteri nam također omogućuju brzi rad na stvaranju elemenata skripte i slike u predlošcima. Evo vrlo brzog načina upotrebe filtra za izlaz slike s pridruženom alt oznakom:
- {sredstvo_url}
Korištenje ovoga u našoj temi Shopify rezultirat će rezultiranjem sljedećim img elementom u našem predlošku:
- img src = "/ files / shop / your_shop_number / assets / logo.png" alt = "Logotip web mjesta" />
The url_aktive filtar je vrlo koristan jer vraća puni put do trenutne teme imovina mapu. Korištenje ovog filtra omogućuje vam primjenu teme u više trgovina i ne morate brinuti o putovima.
Što je sljedeće?
Nadam se da vam je ovih nekoliko primjera pokazalo da Liquid nije toliko kompliciran. Naravno, s tim možete učiniti puno više, ali svladavanjem izlaza, logike i filtara na dobrom ste putu da shvatite većinu onoga što će vam trebati za izgradnju Shopify teme.
Daljnji resursi i nadahnuće
- Korisni početni vodiči za Shopify
- Mark Dunkley's Shopify Cheat Sheet
- Blankify: Shopify početna tema
- Vodič: Izrada teme od nule
- Partnerski program Shopify
- 40 inspirativnih Shopify trgovina


