
Sadržaj
- 01. Pročitajte skriptu
- 02. Izraditi predpripreme
- 03. Spojite reference
- 04. Blokirajte svoje likove
- 05. Dodajte detalje na crtež
- 06. Razviti linijsku umjetnost
- 07. Utvrdite pogreške
- 08. Redovima dodajte težinu
- 09. Dodajte neki detalj sceni
- 10. Unesite ispravke
- 11. Pazite na manje elemente
- 12. Neka anatomija izgleda prirodno
- 13. Unesite elemente teksture
- 14. Konačna usavršavanja

Ovaj vodič će vam pokazati kako stvoriti strip stranicu. Iako ovdje koristimo Clip Studio Paint, postoji mnoštvo savjeta koji se mogu primijeniti na različite softvere za digitalnu umjetnost. Moj najdraži dio rada na stripu je promišljanje scenarija u mislima i razmatranje mogućih zamjenskih verzija.
Ovaj primjer potječe iz starog projekta: knjiga knjiga o Torchwoodu koja prati kapetane Jacka i Johna u avanturi na planetu tehno-džungle. Riječ je o snažnoj akcijskoj stranici koja prikazuje razne snimke, snažan dizajn likova i dobru reprodukciju teksture (za više nadahnuća pogledajte ovaj pregled najboljih web stripova).
Pročitajte više: Wacom Intuos Pro recenzija
Naučit ćete kako stvoriti strip stranicu, uključujući dizajniranje početnih sličica, upotrebu referenci i tehnika za izgradnju stranice. Pogledajte vremenski interval u nastavku za pregled postupka izrade ili pročitajte korak po korak.
Svaka je stranica uvijek izazovna i naporna, ali temeljito nagrađivanje, zato se uvijek pokušajte pogurati i nadasve se zabavite s njom.
Preuzmite set prilagođenih četkica za ovaj vodič
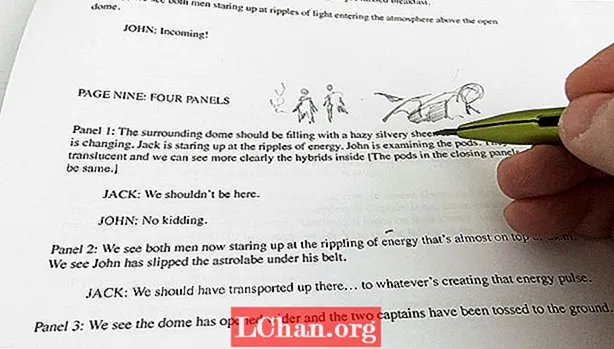
01. Pročitajte skriptu

Kad se napad panike sa zastrašujuće bijele stranice smiri, vrijeme je da pročitate skriptu. Za svaku ploču prepoznajte trenutke koji se ističu u tekstu, tražeći dinamične i jasne događaje pripovijedanja kako bi se priča učinkovito pomaknula naprijed. Dobro je izrađivati sličice dok čitate i bilježiti sve reference koje bi vam mogle zatrebati.
02. Izraditi predpripreme

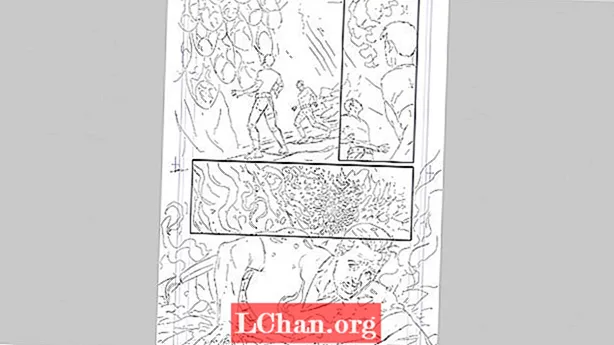
U ovoj je fazi vitalno ne biti dragocjen zbog onoga što ste položili, jer ništa nije u kamenu. Vrlo brzo grubo preliminarno izravnajte, zanemarujući anatomiju i renderiranje, a zatim radite na tome - imajući na umu gdje će se govorni mjehurići postaviti.
03. Spojite reference

Scenarij zahtijeva puno vegetacije, pa počinjem istraživati vinove loze, džungle, gljive i gljive. Obično olovkom dodam neke reference tijekom ove rane faze, kako bih dobio razumijevanje kako okruženja uklopiti i osjećati se točno na stranici.
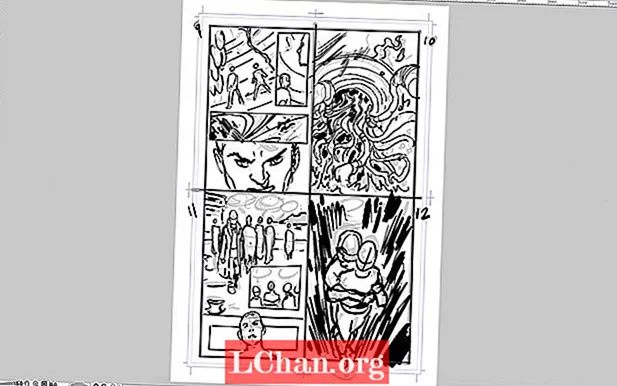
04. Blokirajte svoje likove

S odobrenim pripremnim pripremama i pročišćenim nekim elementima pripovijedanja, vrijeme je da započnemo s crtežima ispod koncepta. Granice panela crtam alatom Frame, a zatim slike blokiram kao siluete pomoću zadane osnovne četke Darker Pencil. To mi daje točnu masu likova s kojima moram raditi.
05. Dodajte detalje na crtež

Jednom kada sam zadovoljan postavljanjem figure, kreiram novi sloj i vraćam siluetu, radeći na popravljanju svojih središnjih linija i anatomije. Ponovno koristim osnovnu četku Darker Pencil. Nakon što su svi elementi grubi, mogu ih početi pročišćavati.
06. Razviti linijsku umjetnost

Jednom kada ste zadovoljni proporcijama i smještajem elemenata na stranici, vrijeme je za stvaranje novog sloja i rad na ispravnom crtežu. Za početak koristim svoju prilagođenu četkicu za crtež s tušem i spuštam crtež koji želim na kraju razraditi. Tijekom ove faze važno je raditi lagano, ali uključiti osnovni prikaz i osvjetljenje gdje god je to moguće.
07. Utvrdite pogreške

Nakon što završite linijsku sliku, bacite pogled na stranicu tražeći elemente koji trebaju izmjene. Može vam pomoći okrenuti stranicu da biste vidjeli koje pogreške iskaču, a zatim napravite nekoliko bilješki prije nego što ih ispravite. Imajte na umu da čak ni u ovoj fazi ništa nije u kamenu.
08. Redovima dodajte težinu

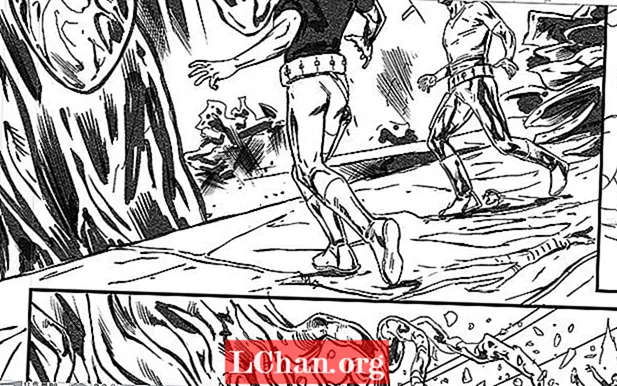
Sljedeća je faza povećati težinu crte i uvesti tok crteža pomoću mog prilagođenog kista s olovkom za tintu (stvarno bih trebao smisliti bolje ime!). Linija treba definirati izvor svjetlosti i težinu lika, pa pripazite da linija ne završi ravnom i bez karaktera.
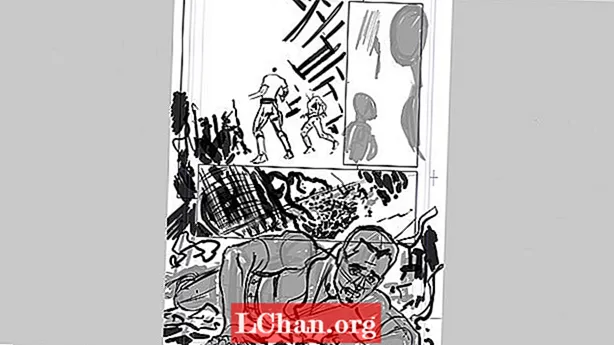
09. Dodajte neki detalj sceni

I dalje koristeći četku Ink Pencil (znam, znam), elementima detalja počinjem dodavati selektivnu težinu crte i sjenu. Nastojte biti sugestivni sa svojim redovima, a ne pretjerano prikazivati stvari, i izbjegavajte ispunjavanje stranice s previše detalja. Ne zaboravite da odsutnost nečega može biti jednako učinkovita kao i njegovo uključivanje.
10. Unesite ispravke

Nakon što sam pregledao stranicu, zaključim da nisam zadovoljan glavom kapetana Johna. Skiciram zamjenu na novom sloju, a zatim pročistim izraz. Reference u ovoj fazi mogu biti korisne, pa razmislite o tome da koristite zrcalo ili fotografirate telefon kako biste ulovili izgled koji želite.
11. Pazite na manje elemente

Kao i kod elemenata krhotina u koraku 09, i ja pazim da ne prikažem previše male slike na stranici. Konkretno, promatram težinu svoje linije dok se scena povlači u pozadinu. Korištenje silueta i jake sjene također može pomoći u definiranju manjih znakova. Međutim, to je pomalo uravnoteženje - manji se znakovi mogu izgubiti među pozadinskim elementima ako su previše istančani.
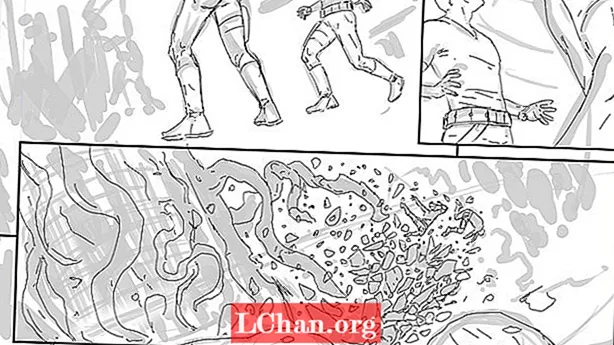
12. Neka anatomija izgleda prirodno

Također nisam zadovoljan s nogama kapetana Johna: naišli su na pomalo čudne u mom početnom rasporedu, pa ih stvaram u uravnoteženijem stavu. Uvijek se potrudite da vaši likovi izgledaju dinamično i prirodno, a ne toliko ukočeno. Također mijenjam stav manjih likova tako da bolje odgovaraju perspektivi pozadine.
13. Unesite elemente teksture

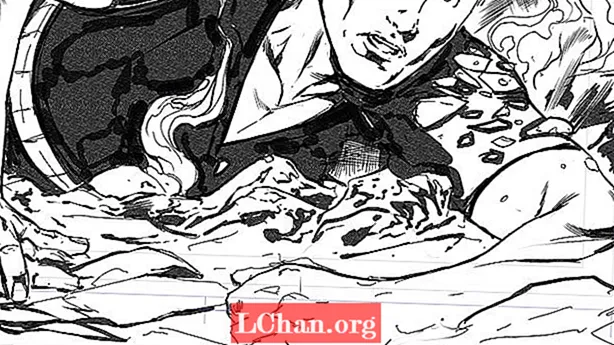
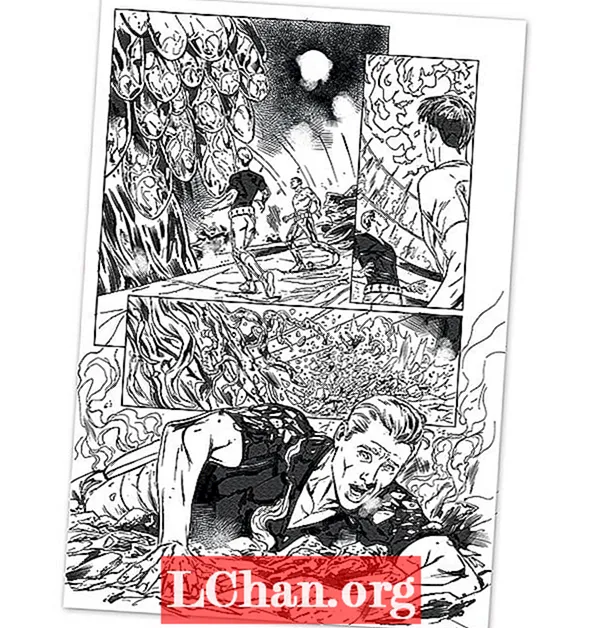
Korištenjem snažne teksture Clip Studio Paint i četkica za ukrštanje dodajem elemente dima i zraka da bih dao veću gustoću stranici. Također dodam i slobodno prekrižavanje kako bih uvrstio više organskog i tradicionalnog osjećaja na scenu. Na kraju, uvodim još neke vegetacijske detalje u pozadinu i unosim nekoliko izvora svjetlosti u prvu ploču.
14. Konačna usavršavanja

Kad je stranica gotovo gotova, dotjerujem lice kapetana Johna na donjoj ploči i u pozadinu dodajem još nekoliko slobodnih ukrštanja. Zatim prelazim na gornju desnu ploču i crtam energetske valove. Jednom kada sam zadovoljan stranicom, izbacim je kao TIF u nijansama sive s 500 dpi, a zatim se srušim natrag u stolicu. Fuj!
Ovaj se članak izvorno pojavio u broju 149 od ImagineFX, vodeći svjetski časopis za digitalne umjetnike. Pretplatite se ovdje.


